
Portfolio Reference
Portfolio Tags
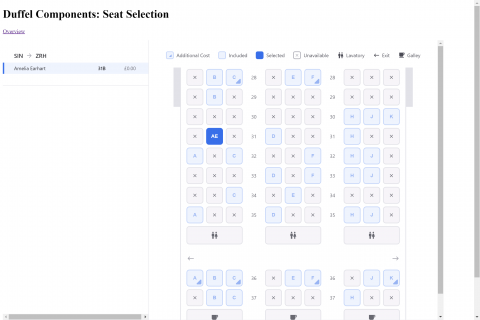
Duffel Seat Selection component for React allows you to launch a seat selection map on your website in no time. It takes all the necessary information from the Duffel API responses (including seat price and placement) regardless of how it differs per plane and present it in a way that your customers can easily see and understand. Seat Selection can handle all of these nuances and allow your customer to find their perfect seat.
Below is a working demo of the seatmap component currently using mock data for you to play around with. A full end-to-end example with live API data will be coming soon (a prequel can be found here!)